
一、认识移动端网站

移动端网站是指运用HTML技术运行在手机浏览器或内置浏览器内的Webapp很多人现在口中总说“H5,适配站”,其实这样的叫法并不准确 因为实际上移动端网站使用的更多的是HTML4框架加上CSS和」S语言 那么叫H5实在是名不副实 而说是适配,也不尽然 适配原本是指用一套代码根据代码判断屏幕尺寸和机型来调整显示布局和内容的技术手段 但很多移动端适配网页并不能适应PC等其他显示设备 但是也需要适
配多种多样的手机机型:iPh ne5\5s\6\Plus 安卓阵营(三星note\小米\魅族\VIVO等就是说现在说的移动端适配网页或者H5页面是一个约定俗成的概念,就像鱼香肉丝中没有鱼一样 究其本质来说,我们目前设计的很多移动端适配网页是一种特殊尺寸的网页设计
随着技术的日新月异,移动端网站显得越来越有传播价值和份量 微信 浏览器等平台级产品在手机端火爆促逬了依靠入口而传播的移动端网站的发展 其中甚至还有很多实现了 APP也无法实现的盈利与推广,这些都说明移动端网站的时代已经来临但是移动端网站的入口主要有以下三个:1 旗舰应用的投放 2 扫描二维码3 微信朋友圈 其中,旗舰应用主要是指不同的母公司会利用自身的优势资源APP去推广旗下的移动端适配网页,如大众点评 腾讯新闻客户端等 扫描二维码主要是结合线上线下一切可以扫描的机遇让用户主动访问移动端网页 移动端输入陌生网址的概率几乎可以忽略不计微信朋友圈主要是指占中国用户70%的移动端上网时长的微信应用内互动分享的行为如果设计出色,很可能获得病毒传播,下面就跟着
厦门网站设计公司来具体说说吧。
二、谁刷爆了你的朋友圈
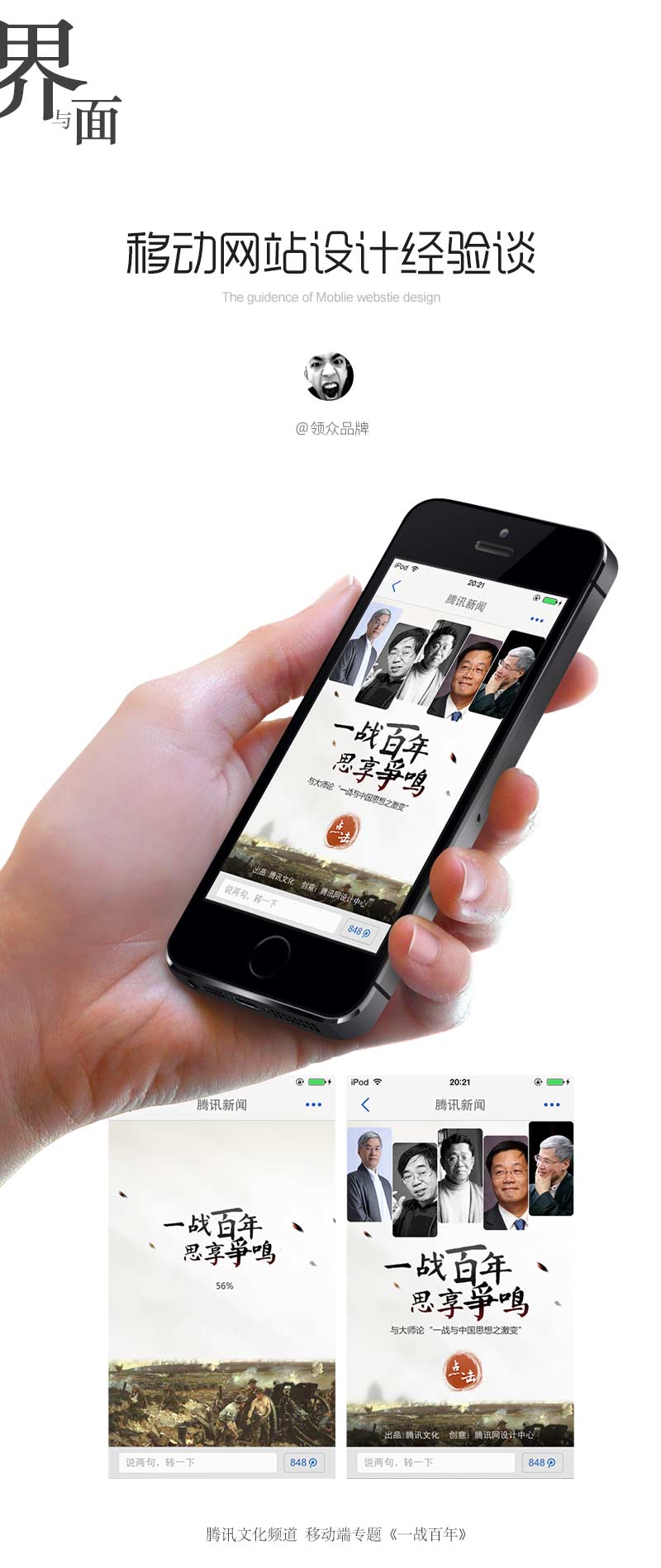
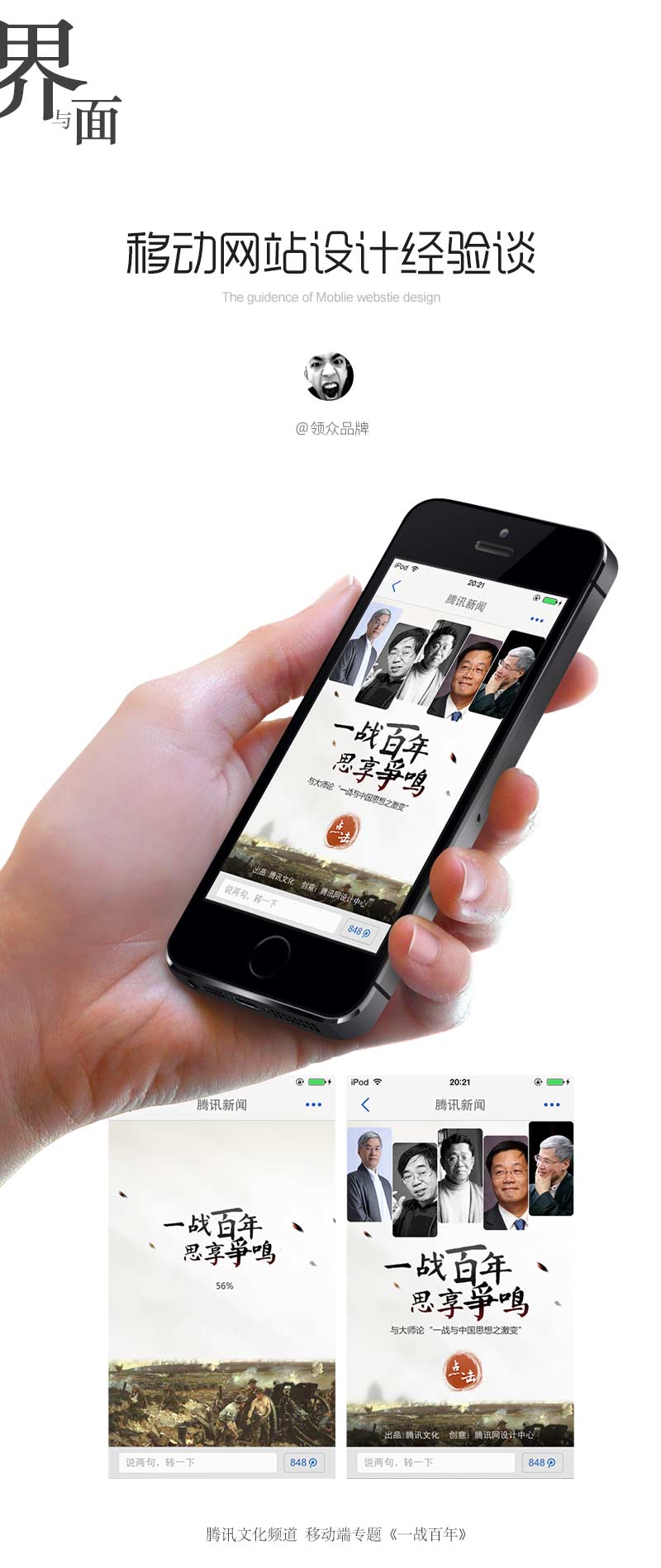
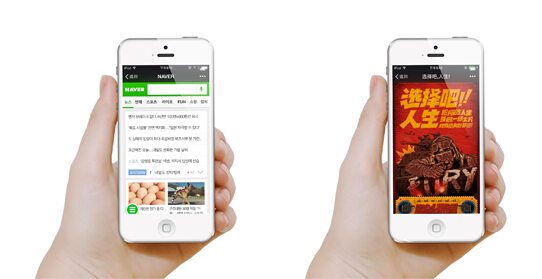
从《围堵神经猫》一直到最近流行的《我和你就一个字》,我们已经看到了朋友圈几乎都被这样的爆炸性产品引爆了。移动端网站大抵分为两种,一种如上图中的NAVER手机适配版,是为了让用户从PC使用平移到手机使用开发的适配站。如百度适配站、腾讯网适配站等。另一种是专题营销类移动网站。这样的网站的目标就是形成病毒传播,从而扩大内容对用户的影响。国内已经陆陆续续有很多广告公司开展了移动网站广告业务了。这些网站与功能性网站不一样,因为生命周期短,需要短时间内引爆眼球,所以在设计上追求更加酷炫的效果和动效。我们平时接触的移动适配项目大体不外乎以上两种了。那么你还知道哪些移动端网站呢?
三、如何确定设计尺寸
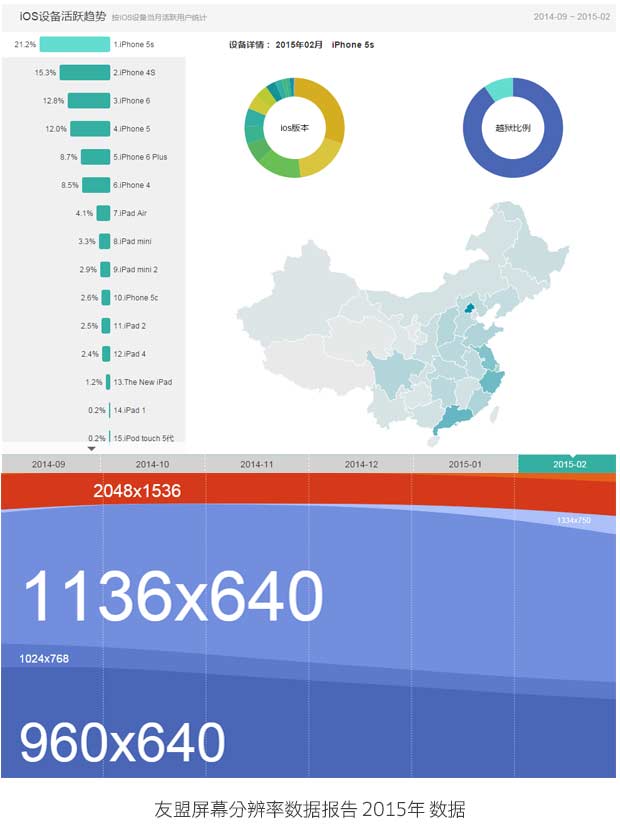
从上表可以看出,IOS设备里目前国内占比最高的还是iPhone5S所以我丨门在做移动端适配网站时第一优先考虑的设计尺寸是1136x641^这样可以带来最优的效果。保证最大份额的用户看到的效果是最好的。
四、移动端网站还要不要导航
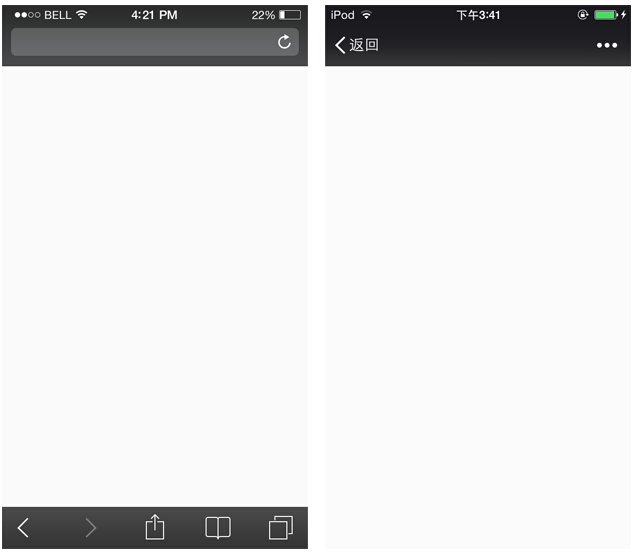
我们来看,其实移动端网站的入口和呈现都是特定的。这与原生APP不同,原生APP提供了一个全屏的区域,包括可订制的信息与状态栏。而移动适配网站必须在浏览器或微信内使用。所以尽量不要为移动端网站设计单独的Navigation bar,否则就会和微信或者浏览器的Navi重合,用户看到的就变成了一个“三明治”。并且如浏览器或微信本身已经提供了一个返回按钮,无需单独设计。如果还有一些必要的功能性入口,可以尝试摆放在其它位置。记住,你所设计的页面并非全屏,而是某个应用场景的一部分。以下是两个我常用的模板,我把原来的截图处理成活的区域,标题和图标都可以隐藏和修改。也方便更好地想象出实际用户看到的效果。
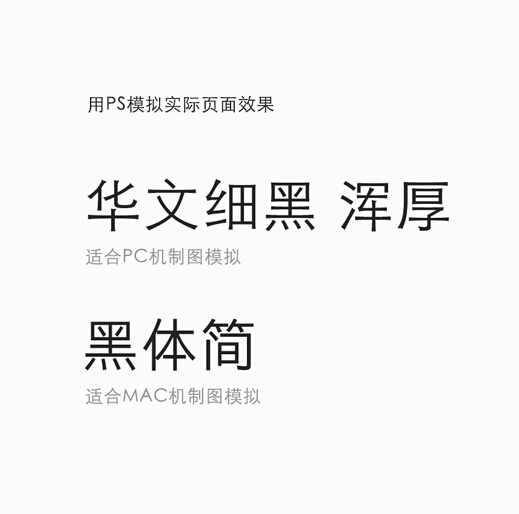
五、移动端选用什么字体好

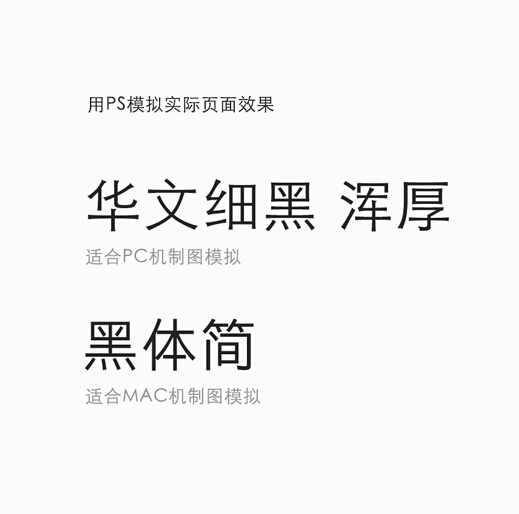
移动端网站应该选用什么字体呢?我们知道,尽管安卓的市场份额很大,但是安卓机是一个开放的底层系统,不易统一。所以设计师通常会选择以苹果手机iPhone上的显示效果为准。那么在模拟iPhone浏览器默认的文字时设计师就拿不准应该选用什么字体了。在WINDOWS平台下设计IOS产品是一个很严重的问题。那就是WINDOWS下暂时无法完整渲染出苹果系统的效果。在上图中我們可以看到,在MAC机上模拟IOS默认字体时可以直接使用苹果原生的字体:黑体-简(HEITI-SC)。渲染模式选为苹果渲染模式即可。如果是PC机需要模拟IOS默认字体那么用黑体简会有比较大的出入,反而使用华文细黑-浑厚模式能比较接近默认字体。
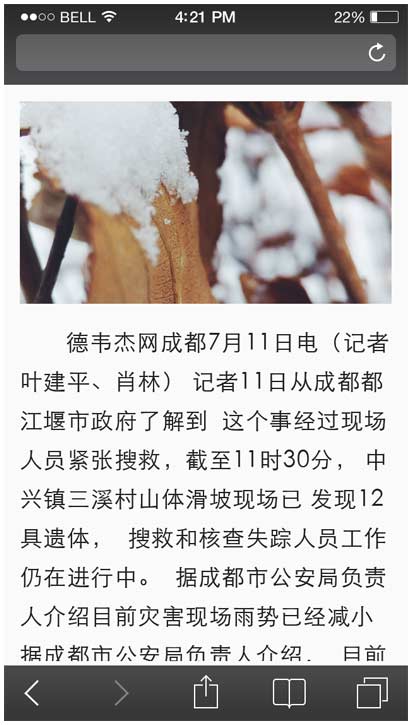
首先需要说明的是,由于我们设计图像时的屏幕并不是Retina的屏幕,所以我们需要设计看起来是12像素大小的文字时,我们需要在PS里建立一个24像素的文本框。这就让我们无法直接看到真实手机上显示的效果了。所以我们需要不断地存成图片然后导入到真机里测试效果。那么如果我们需要设计的移动端网站里有很多文字文本,那么多大尺寸的文字才是适合阅读的呢?那么我认为小于22PX是基本难以阅读的。我们可以看一下网易新闻客户端和腾讯新闻客户端的文字配比。这两个新闻客户端的阅读体验都是非常良好的。嗯,我就是为自家产品打广告的。
六、移动端网站的动画效果要怎么做?
必须要提到雪碧图了。
CSS雪碧即CSSSprite,也有人叫它CSS精炅,如果网站做这个小效果
网站建设费用成本是有所提高的哦,雪碧图是一种(^图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。我们来看,如果希望实现一个动画,那么我们可以用gif图像? 但是gif图像理论上来说只能实现透明与不透明两种透明度。而无法实现多级透明。多级透明的图像格式我们最熟悉的就是png 了。
gif动画的方法就是以下这样:
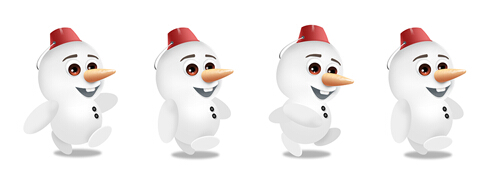
使用雪碧图就是以下这样的:
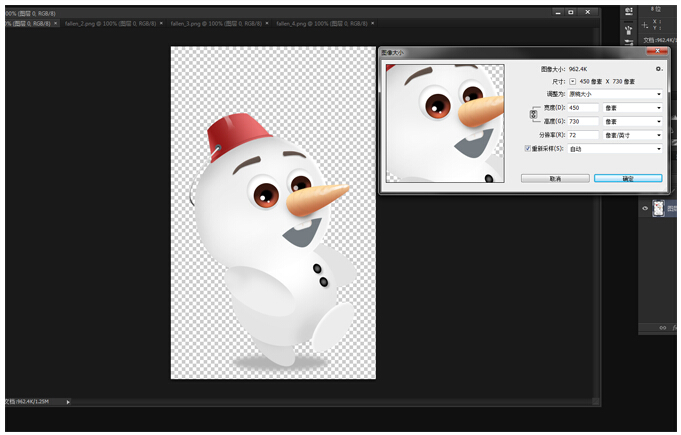
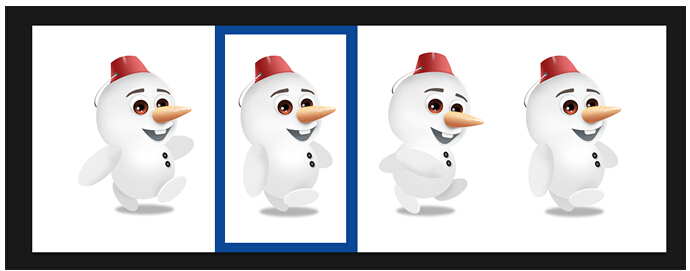
那么如何制作出雪碧图呢?如果是用PS去做动画可以把每帧都导出PN G 然后打开图像大小查看 每个导出的帧的宽度是一致的。假如是300像素宽 一共有4帧 那么就新建一个1200帧宽的图将四个帧并列摆好 并保证间距都是一样的。
然后前端工程师会让这个图轮番显示,每隔300px为一个帧。如果你没有对齐,就会有跳帧的情况。
那么使用雪碧图除了可以支持多级透明的png之外还有什么好处昵?
1、减少加载网页图片时对服务器的请求次数可以合并多数背景图片和小图标,方便在任何位置使用I这样不同位置的请求只需要调用一个图片,从而减少对服务器的请求次数,降低服务器压力,同时提高了页面的加载速度,节约服务器的流量。
2、提高页面的加载速度sprite技术的其中一个好处是图片的加载时间(在有许多sprite时,单张图片的加载时间由所需图片拼成的一张GIF图片的尺寸会明显小于所有图片拼合前的大小。单张的GIF只有相关的一个色表,而单独分割的每一张GIF都有自己的一个色表,这就增加了总体的大小。因此,单独的一张JPEG或者PNG sprite在大小上非常可能比把一张图分成多张得来的图片总尺寸小。
3、减少鼠标滑过的一些bugIE6不会主动预加载鼠标滑过即a:hover中的背景图片 所以’如果使用多张图片鼠标滑过会出现闪白的现象。使用CSS雪碧,由于一张图片即可,所以不会出现这种现象。(以上部分资料来自百度百科)
那么是不是使用雪碧图就是绝对好的呢?
也不尽然。如果帧数太多,会消耗很大的内存。用户手机会很卡。所以帧数一定要控制少。如果你的动作设计了 12帧,那么我建议你可以试试将2,4,6,8,10删除。当然了,雪碧图只是一种常见的网页端实现动画的方式,其他的方式还有视频格式插入、gif动画插入、css纯动画插入等方式,这需要同开发协作沟通。
七、有问题?请教前端工程师
好多朋友问我:切图按什么尺寸切呀? H5制作得多久啁?测试谁来做啊?字体用啥呀?回答一律是:不知道。问你扪家前端工程师。原因是每个工程师有他们自己的工作习惯,更何况每个团队有自己的规范。那么面临的前端工程师不同,对一个问题的解决方案也不尽相同。所以如果有问题,问你们家的前端工程师好了。我真的没办法给一个准确的答案。不过如果有前端工程师也拿不太准的,可以参考一下上边我说的一些关于移动端适配站的我的思路和解决方案。那也是极好的。作为设计师的我们,现在处在风口浪尖上。小米说,在风口上猪都会飞。说的是互联网现在处在飞速发展的阶段,机会和挑战史无前例的多。那么新的技术出现就需要我们去了解掌握它的特点,这样才不会被时代淘汰,才能抓住机会成为优秀设计师。














 签约“峥嵘岁月(瑞金)”网站设计
签约“峥嵘岁月(瑞金)”网站设计
 网站设计师必看 手机网站设计规范
网站设计师必看 手机网站设计规范
 品质佳优秀厦门网站设计公司
品质佳优秀厦门网站设计公司
 网站设计中视差感的体现
网站设计中视差感的体现
 网站设计细节论成功失败
网站设计细节论成功失败
 网站建设设计必备素材分享
网站建设设计必备素材分享
 你几乎没有听说过必知的网站设计理念
你几乎没有听说过必知的网站设计理念
 在网站设计中的重点战略要素
在网站设计中的重点战略要素
 一个完美的网站设计合同包含的东西
一个完美的网站设计合同包含的东西
 分享国外网站建设设计必备素材库(1)
分享国外网站建设设计必备素材库(1)

