2013年网页设计色彩流行趋势
来源:领众品牌 查看次数: 发表时间:2013-05-16 12:19:312013年网页设计色彩流行趋势
就像所有其他元素的网页设计,颜色调色板赶时髦,是不断发展的。今年的色彩趋势正在等他们是引人注目的,亮色和霓虹灯结合灰度增加一些活力,干净、现代风格,而柔和的调色板借给一个柔软到好玩的,卡通的设计。和一头线,颜色阻塞在任何色调一直热情地就业。
关于这新的什么是未来颜色的趋势,是他们都结合无缝与UI考虑,帮助区分重要的元素和拆分部分以及传送风格或情绪。
四对2013年的趋势
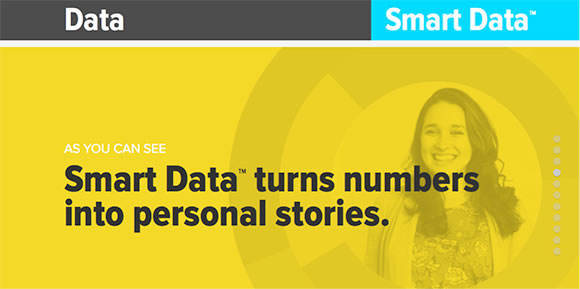
1。灰度级与明亮的口音
图一
这种配色方案流行较晚而且显而易见,为什么呢:仅有几个明亮的色调吸引眼球,很容易区分重要的信息和互动元素。和简单和控制这给设计使得抛光的结果与一个伟大的用户体验。
在这个网站设计、绿松石、珊瑚颜色交替在定义部分,图像,和翻转,创造一个干净的和直观的设计,指导注意力主要通过其大胆的和有效的配色方案。
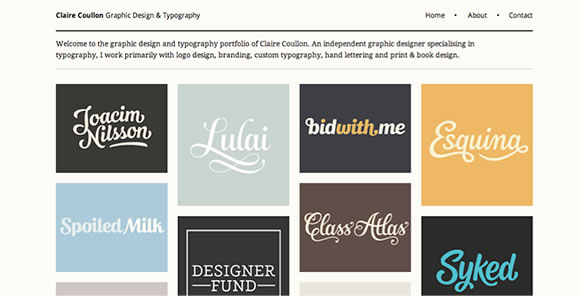
2。柔和的蜡笔色彩设计

在另一端频谱的颜色趋势奠定了新一波的设计,软功能混合的,中性色调和轻型彩笔。这种趋势都是关于创建一个氛围让人感觉柔软和友好,我们可以经常在伴着可爱卡通的矢量插图中,手绘设计的字体。
这个例子是一个完美的交汇的调色板和有机排版,这样一个自然匹配。有非常多的不同的颜色被使用,但是因为他们都是这样的软色调效果区分主题添加微妙而不致视觉压倒性的。
3。霓虹灯和亮色

尽管现在一段时间霓虹灯是一个重大趋势在时尚和室内设计,它仍然是一个新鲜而有趣的存在网页设计上。80年代复兴它只是其中的一部分,被纳入所有不同类型的设计中较晚。
霓虹灯的颜色看起来很好当相互结合,这样的网站显然的证明他们也可以混合在其他亮色为一看这同样也是有趣的,但更具体的视觉参考。
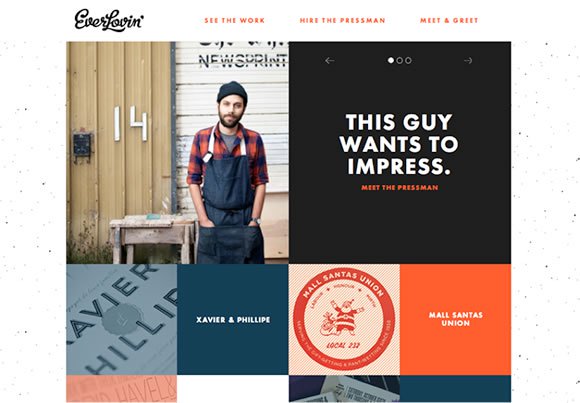
4。颜色阻塞

现在的趋势是结合其他颜色的趋势。色也追根溯源到时装设计,和它的一样多功能是功能。它并不是真的关于使用任何颜色尤其是;目的是使用领域的颜色来定义脆类别,部分,或单一的元素。
一个更大的运动的一部分对平面向量的设计,颜色阻塞是一种强大的看,可以经常站在为插图或其他图形的治疗,所以它是一个伟大的选择,极简主义的设计。
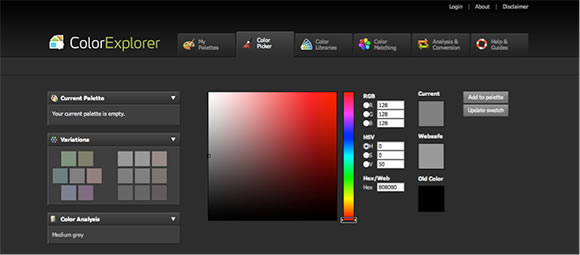
使用颜色工具来调整趋势
如果你犹豫跳入其中的一些新趋势,你可能会受益于下面的一个工具,这可以帮助你制定一个一致的和可行的调色板,同时仍然允许你玩耍和尝试不同的色调。
颜色Explorer提供了一组全面的工具,如颜色提取、匹配和转换,所以很容易创建有趣的调色板,完美的平衡和网络安全的引导。
使用颜色匹配工具改变RGB比率,色相、饱和度和明度,选择不同的组合算法,比如模拟或吐互补颜色查看选择的协调变化。这个工具是最完美的资源,如果你要去一看,使用大量的柔和的蜡笔。

颜色之类的光谱
通过摄影调色板它总是一个看起来很好的网站。引人注目的效果可以通过颜色显示图像,但对于一个更具风格的选择,重要的是能够找到意象与完美的颜色为您的项目。
使用这个工具作为一种快捷方式到搜索图片的颜色和关键字,或使用相同的功能,TinEye的图片来自知识共享。他们都是伟大的资源寻找意象,很好的符合一个小选择明亮的颜色或霓虹。

一个最简单的方法让任何网站看起来新鲜的和最新的是确保它在趋势与它的颜色方案。所以不要犹豫地玩着新思想;今年的调色板将看起来不错是基于坚实的原则,做到细微的修改,只要网站在设计过程中运用到。

